Sitemaps, wat en waarom?
Het ontwerpen van een website is een complex proces. Welke pagina’s zijn cruciaal? Welke informatie moeten ze bevatten? Hoe moeten ze met elkaar verbonden zijn? En waarom? Een sitemap is een krachtig hulpmiddel dat je helpt om deze vragen te beantwoorden en ervoor te zorgen dat je geen belangrijke aspecten van je website over het hoofd ziet.
Een sitemap is een visueel document dat de structuur en inhoud van een website weergeeft, waardoor het hele team een gedeelde visie kan ontwikkelen voordat er zelfs maar één pagina wordt ontworpen. Het is een blauwdruk van je website, die helpt om de lay-out en hiërarchie van de pagina’s te begrijpen.
Waarom een sitemap essentieel is
Afstemming tussen alle partijen:
Een sitemap zorgt voor duidelijke verwachtingen en betrokkenheid van alle belanghebbenden. Dit zorgt ervoor dat iedereen, van de projectmanagers tot de ontwikkelaars en ontwerpers, op dezelfde lijn zit.Tijdbesparing:
Het helpt bij het identificeren van alle benodigde pagina’s en inhoud, waardoor onnodige herzieningen worden voorkomen. Door vooraf een gedetailleerd plan te hebben, kunnen wijzigingen tijdens de ontwikkelingsfase worden geminimaliseerd.Focus op doelen:
Door de structuur van je website te plannen, kun je de focus leggen op specifieke doelen en ervoor zorgen dat de inhoud deze doelen ondersteunt. Dit zorgt ervoor dat de website niet alleen functioneel is, maar ook effectief in het bereiken van de gewenste resultaten.Voorkom dubbele inhoud:
Een sitemap biedt een overzicht van alle inhoud op je website, waardoor je dubbele inhoud kunt identificeren en elimineren. Dit helpt niet alleen bij de gebruikerservaring, maar ook bij SEO, omdat zoekmachines dubbele inhoud bestraffen.

Hoe je zelf een sitemap maakt
Canva:
Canva is een veelzijdig ontwerptool waarmee je sitemaps en andere visuele elementen voor je website kunt maken. Het biedt een intuïtieve drag-and-drop interface, waardoor het eenvoudig is om sjablonen te gebruiken of vanaf nul te beginnen om een aangepaste sitemap te maken.
Voordelen:
Eenvoudig te gebruiken, zelfs voor beginners. Veel sjablonen en ontwerpmogelijkheden. Geschikt voor verschillende soorten visuele content naast sitemaps.Nadelen:
Minder gespecialiseerd in sitemaps dan sommige andere tools. Beperkte gratis opties; sommige functies zijn alleen beschikbaar in de betaalde versie.
Canva biedt een eenvoudige manier om professionele sitemaps te maken zonder enige ontwerpervaring. Klik hier om te beginnen met je gratis proefperiode en ontdek hoe Canva je kan helpen bij het bouwen van een indrukwekkende website.
Slickplan:
Slickplan is specifiek ontworpen voor het maken van sitemaps en andere website planningsdocumenten. Het biedt uitgebreide functies zoals samenwerkingstools, content planning, en integraties met andere platforms.
Voordelen:
Zeer gespecialiseerd in sitemaps. Robuuste samenwerkingsfuncties. Mogelijkheid om content te plannen en beheren.Nadelen:
Complexere interface; kan een leercurve hebben. Meestal duurder dan algemene ontwerptools zoals Canva.
Slickplan is een gespecialiseerde tool voor het maken van sitemaps en andere website planningsdocumenten. Met uitgebreide functies zoals samenwerkingstools, content planning, en integraties met andere platforms, is Slickplan ontworpen om je te helpen bij het efficiënt plannen en beheren van je website. Als je op zoek bent naar een robuuste en gespecialiseerde tool voor sitemaps, dan is Slickplan de perfecte keuze voor jou.
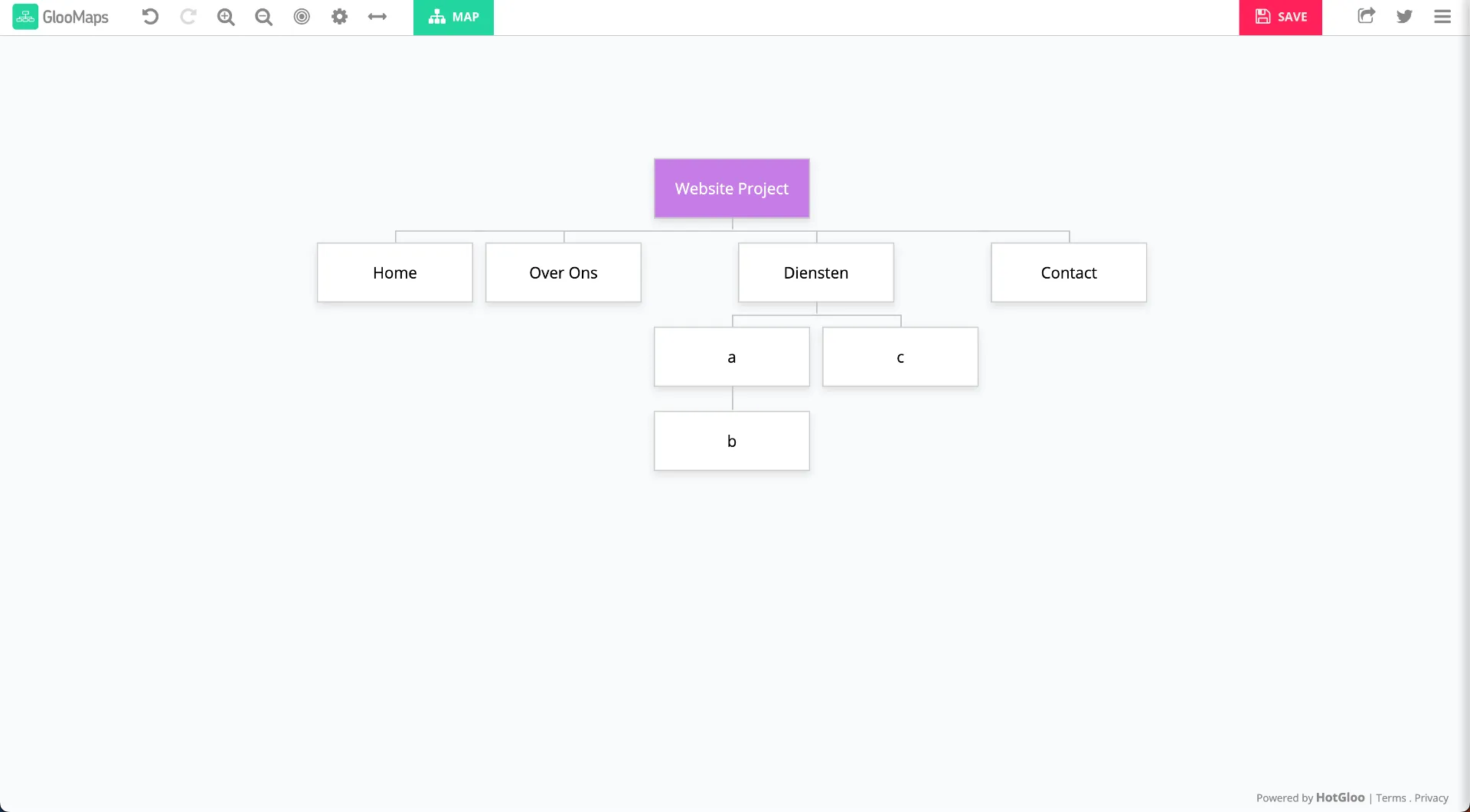
Gloomaps:
GlooMaps is een eenvoudige en gebruiksvriendelijke tool voor het creëren van sitemaps die ideaal is voor zowel beginners als ervaren webdesigners. Met GlooMaps kun je snel en gemakkelijk de structuur van je website uittekenen door gebruik te maken van een intuïtieve interface die het toevoegen, bewerken en organiseren van pagina’s een fluitje van een cent maakt. Deze tool biedt de mogelijkheid om je sitemaps visueel te maken en te exporteren naar verschillende formaten, wat handig is voor het delen en presenteren aan teamleden of klanten.
Voordelen:
- Eenvoudig te gebruiken: De intuïtieve interface maakt het gemakkelijk om snel een sitemap te maken zonder enige leercurve.
- Snelle prototyping: Ideaal voor snelle schetsen en het visualiseren van de website-structuur.
- Exportopties: Biedt de mogelijkheid om je sitemap te exporteren naar verschillende formaten zoals PDF, PNG, of een XML-bestand.
Nadelen:
- Beperkte geavanceerde functies: Minder geschikt voor diepgaande content planning of samenwerking.
- Geen ingebouwde sjablonen: Je moet zelf beginnen met een lege canvas, wat minder handig kan zijn voor beginners die sjablonen prefereren.
Met GlooMaps kun je eenvoudig en snel de basisstructuur van je website opzetten en visualiseren, wat het een geweldige keuze maakt voor het vroege stadium van webdesign en planning. Probeer GlooMaps nu en teken je website-structuur eenvoudig uit!
Stappen om een sitemap te maken
Bepaal de belangrijkste pagina’s: Identificeer de cruciale pagina’s die op je website moeten staan, zoals de homepage, dienstenpagina’s, contactpagina, blog, enz.
Creëer een visuele hiërarchie: Gebruik tools zoals Canva of Slickplan om een visuele hiërarchie van deze pagina’s te maken. Plaats de belangrijkste pagina’s bovenaan en de subpagina’s daaronder.
Detailleer de inhoud en verbindingen: Voeg details toe over de inhoud van elke pagina en hoe ze met elkaar verbonden zijn. Dit geeft een duidelijk beeld van de navigatie en gebruikersstroom.
Optimaliseer voor SEO: Gebruik tools zoals XML-Sitemaps.com om een XML-sitemap te genereren en dien deze in bij zoekmachines voor een betere indexering.Conclusie
Een sitemap is een essentieel hulpmiddel bij het creëren van een effectieve website. Het optimaliseert de structuur en inhoud, vergroot betrokkenheid en voorkomt fouten. Begin bij het maken van een sitemap voor een succesvolle website!